Ajax ページを Google 検索エンジンに知らせる方法
Google の検索エンジン(クローラ)は、Ajax ページのコンテンツを動的に取得できないため、開発者が別途、検索エンジン用のページを作ってやる必要があります。
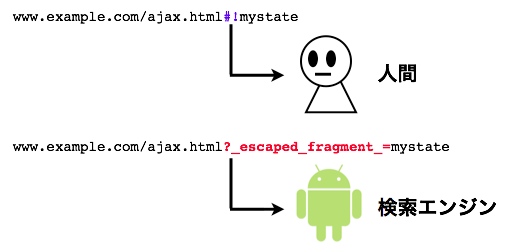
- ハッシュフラグメント #! で検索エンジンに知らせる場合
Ajax ページはしばしば、ハッシュ値 # で一意な URI を提供してきました。
Google 検索エンジンは、#! で指定された URI を Ajax ページと判断します。
そして、#! を ?_escaped_fragment_= に置換してアクセスして来ます。
したがって、#! の URI は人間向けのページ、?_escaped_fragment_= の URI は検索エンジン向けのページとしてコンテンツを用意してやればいいことになります(従来の # は廃止する)。
検索エンジン向けのページは、JavaScript を無効にしてもコンテンツを閲覧できるよう、サーバ側であらかじめ手配してやる必要があります。

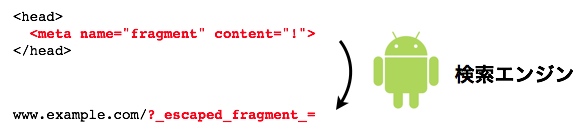
- ハッシュフラグメントを使わないで検索エンジンに知らせる場合
トップページ等、#! を使わず検索エンジンに Ajax ページであることを知らせたい場合、
タグ内に <meta name="fragment" content="!"> を配置します。このメタタグを見つけた検索エンジンは、URI に ?_escaped_fragment_= のクエリを追加してアクセスして来ます。

- サーバ側での判別
サーバ側では、クエリ ?_escaped_fragment_= の有無を手がかりに、人間がアクセスしたのか検索エンジンがアクセスしたのかを判別します。
以下、Google App Engine (Python) での例。
query_string = self.request.query_string escaped_fragment = self.request.get('_escaped_fragment_') # for crawler if query_string == '_escaped_fragment_=': # メタタグから検索エンジンがアクセスしてきた場合 elif escaped_fragment: # ハッシュフラグメントから検索エンジンがアクセスしてきた場合
参考:http://www.google.com/support/webmasters/bin/answer.py?hl=ja&answer=174992